In my learnings for make self glorious user of Twitter Bootstrap I have been looking at https://github.com/FriendsOfCake/bootstrap-ui
I'm using https://github.com/jmcd73/cakephp3-ajax-samples as a place to stash my code so I don't blow my laptop away and then lose it one day and https://jmits.com.au/cake3 as the demo site.
Really in the end you need to read the documentation at http://getbootstrap.com/ and then use it as a resource to copy and paste into your samples.
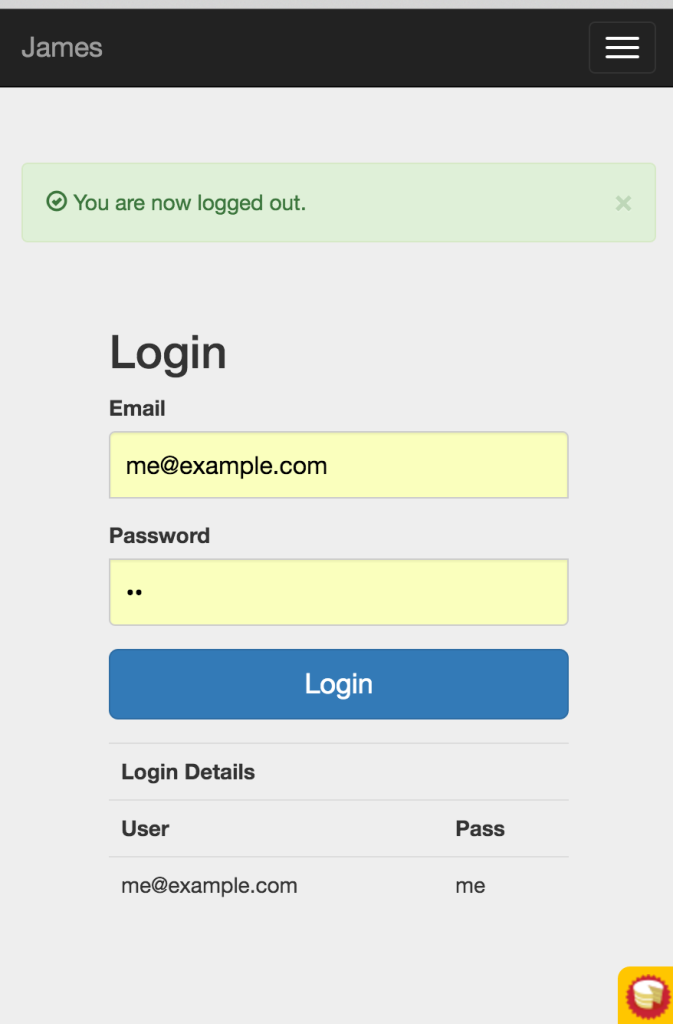
Since I'm using CakePHP 3 also I have created a src/Template/Element/nav.ctp file which show-cases the responsive menu of twbs
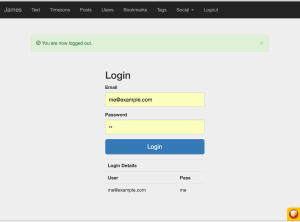
Here you can see the navigation menu when it is big enough to display the navbar and the next image is when it collapses down to a 3 bar button for viewing on small devices...




Nice example of what cakephp3 and bootstrap ui can do