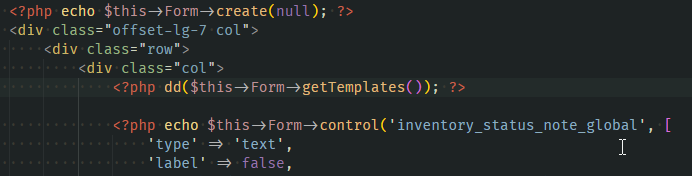
In your view somewhere enter
<?php dd($this->Form->getTemplates()); ?>

Reload the page and then you can view the templates and figure out which template to override in your view.

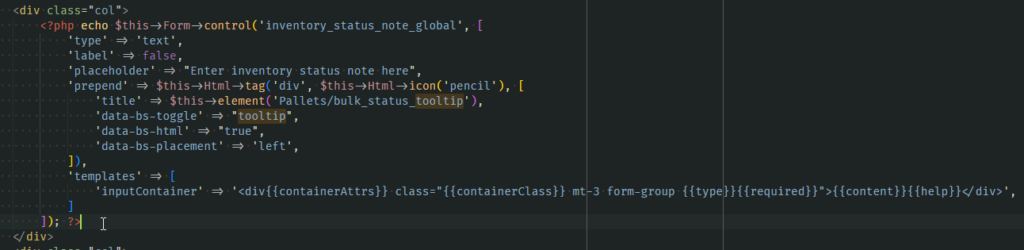
Once you have identified which template is causing an issue then you can override it in your control options array.

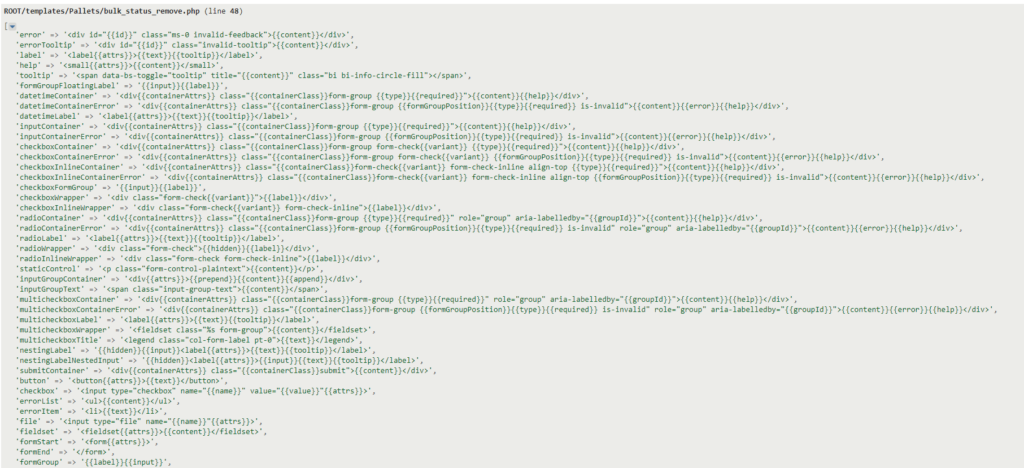
Here are the list of templates from my install of CakePHP. I am BootstrapUI from https://github.com/FriendsOfCake/bootstrap-ui so they are different from the default
ROOT/templates/Pallets/edit.php (line 1)
[
'error' => '<div id="{{id}}" class="ms-0 invalid-feedback">{{content}}</div>',
'errorTooltip' => '<div id="{{id}}" class="invalid-tooltip">{{content}}</div>',
'label' => '<label{{attrs}}>{{text}}{{tooltip}}</label>',
'help' => '<small{{attrs}}>{{content}}</small>',
'tooltip' => '<span data-bs-toggle="tooltip" title="{{content}}" class="bi bi-info-circle-fill"></span>',
'formGroupFloatingLabel' => '{{input}}{{label}}',
'datetimeContainer' => '<div{{containerAttrs}} class="{{containerClass}}form-group {{type}}{{required}}">{{content}}{{help}}</div>',
'datetimeContainerError' => '<div{{containerAttrs}} class="{{containerClass}}form-group {{formGroupPosition}}{{type}}{{required}} is-invalid">{{content}}{{error}}{{help}}</div>',
'datetimeLabel' => '<label{{attrs}}>{{text}}{{tooltip}}</label>',
'inputContainer' => '<div{{containerAttrs}} class="{{containerClass}}form-group {{type}}{{required}}">{{content}}{{help}}</div>',
'inputContainerError' => '<div{{containerAttrs}} class="{{containerClass}}form-group {{formGroupPosition}}{{type}}{{required}} is-invalid">{{content}}{{error}}{{help}}</div>',
'checkboxContainer' => '<div{{containerAttrs}} class="{{containerClass}}form-group form-check{{variant}} {{type}}{{required}}">{{content}}{{help}}</div>',
'checkboxContainerError' => '<div{{containerAttrs}} class="{{containerClass}}form-group form-check{{variant}} {{formGroupPosition}}{{type}}{{required}} is-invalid">{{content}}{{error}}{{help}}</div>',
'checkboxInlineContainer' => '<div{{containerAttrs}} class="{{containerClass}}form-check{{variant}} form-check-inline align-top {{type}}{{required}}">{{content}}{{help}}</div>',
'checkboxInlineContainerError' => '<div{{containerAttrs}} class="{{containerClass}}form-check{{variant}} form-check-inline align-top {{formGroupPosition}}{{type}}{{required}} is-invalid">{{content}}{{error}}{{help}}</div>',
'checkboxFormGroup' => '{{input}}{{label}}',
'checkboxWrapper' => '<div class="form-check{{variant}}">{{label}}</div>',
'checkboxInlineWrapper' => '<div class="form-check{{variant}} form-check-inline">{{label}}</div>',
'radioContainer' => '<div{{containerAttrs}} class="{{containerClass}}form-group {{type}}{{required}}" role="group" aria-labelledby="{{groupId}}">{{content}}{{help}}</div>',
'radioContainerError' => '<div{{containerAttrs}} class="{{containerClass}}form-group {{formGroupPosition}}{{type}}{{required}} is-invalid" role="group" aria-labelledby="{{groupId}}">{{content}}{{error}}{{help}}</div>',
'radioLabel' => '<label{{attrs}}>{{text}}{{tooltip}}</label>',
'radioWrapper' => '<div class="form-check">{{hidden}}{{label}}</div>',
'radioInlineWrapper' => '<div class="form-check form-check-inline">{{label}}</div>',
'staticControl' => '<p class="form-control-plaintext">{{content}}</p>',
'inputGroupContainer' => '<div{{attrs}}>{{prepend}}{{content}}{{append}}</div>',
'inputGroupText' => '<span class="input-group-text">{{content}}</span>',
'multicheckboxContainer' => '<div{{containerAttrs}} class="{{containerClass}}form-group {{type}}{{required}}" role="group" aria-labelledby="{{groupId}}">{{content}}{{help}}</div>',
'multicheckboxContainerError' => '<div{{containerAttrs}} class="{{containerClass}}form-group {{formGroupPosition}}{{type}}{{required}} is-invalid" role="group" aria-labelledby="{{groupId}}">{{content}}{{error}}{{help}}</div>',
'multicheckboxLabel' => '<label{{attrs}}>{{text}}{{tooltip}}</label>',
'multicheckboxWrapper' => '<fieldset class="%s form-group">{{content}}</fieldset>',
'multicheckboxTitle' => '<legend class="col-form-label pt-0">{{text}}</legend>',
'nestingLabel' => '{{hidden}}{{input}}<label{{attrs}}>{{text}}{{tooltip}}</label>',
'nestingLabelNestedInput' => '{{hidden}}<label{{attrs}}>{{input}}{{text}}{{tooltip}}</label>',
'submitContainer' => '<div{{containerAttrs}} class="{{containerClass}}submit">{{content}}</div>',
'button' => '<button{{attrs}}>{{text}}</button>',
'checkbox' => '<input type="checkbox" name="{{name}}" value="{{value}}"{{attrs}}>',
'errorList' => '<ul>{{content}}</ul>',
'errorItem' => '<li>{{text}}</li>',
'file' => '<input type="file" name="{{name}}"{{attrs}}>',
'fieldset' => '<fieldset{{attrs}}>{{content}}</fieldset>',
'formStart' => '<form{{attrs}}>',
'formEnd' => '</form>',
'formGroup' => '{{label}}{{input}}',
'hiddenBlock' => '<div style="display:none;">{{content}}</div>',
'input' => '<input type="{{type}}" name="{{name}}"{{attrs}}/>',
'inputSubmit' => '<input type="{{type}}"{{attrs}}/>',
'legend' => '<legend>{{text}}</legend>',
'option' => '<option value="{{value}}"{{attrs}}>{{text}}</option>',
'optgroup' => '<optgroup label="{{label}}"{{attrs}}>{{content}}</optgroup>',
'select' => '<select name="{{name}}"{{attrs}}>{{content}}</select>',
'selectMultiple' => '<select name="{{name}}[]" multiple="multiple"{{attrs}}>{{content}}</select>',
'radio' => '<input type="radio" name="{{name}}" value="{{value}}"{{attrs}}>',
'textarea' => '<textarea name="{{name}}"{{attrs}}>{{value}}</textarea>',
'confirmJs' => '{{confirm}}',
'selectedClass' => 'selected',
]

0 Comments