If you start with creating an Azure Function App in Azure and then want to switch to local development here are the steps to download and import the function app into VSCode
This does not cover installing the Azure Function Core extensions but that is covered here https://docs.microsoft.com/en-us/azure/azure-functions/functions-develop-vs-code
How to Download and Initialize an Azure Function App in Visual Studio Code
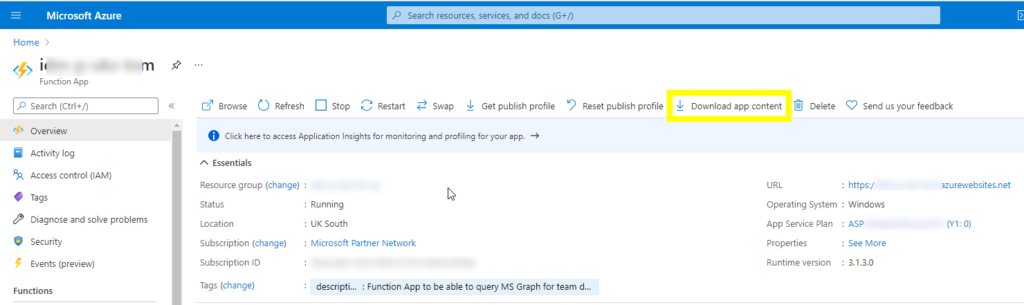
Go to portal.azure.com and open your Function App and under the "Overview" click the "Download app content"

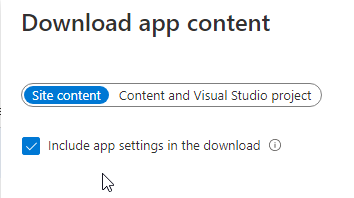
Next select the checkbox to also include the settings and choose the download button.
If you have custom settings make sure you select "Include app settings in the download" other wise you will have to populate local.settings.json yourself or later CTRL+SHIFT+P and choose Azure Functions: Download remote settings...

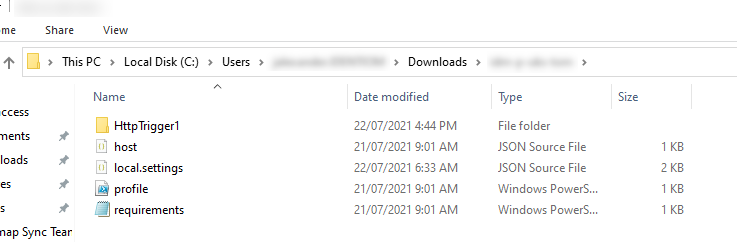
It should now download to your local computer. Unpack the content on your local computer

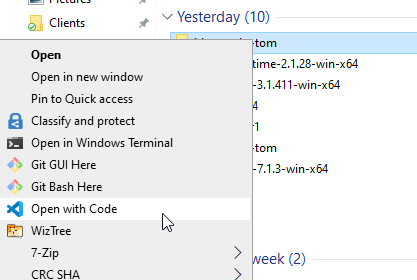
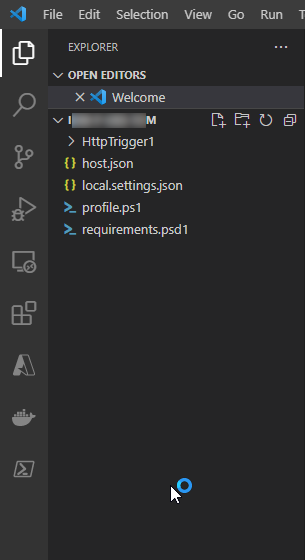
Open the folder in VSCode.

After opening the folder in VSCode you should see the function app and it's files in the Explorer view on the left

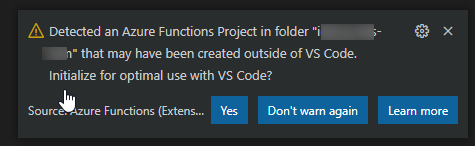
Option 1 - Initialize the Project when VS Code Auto-detects the Azure Function App Folder
VS Code should automatically detect you are opening an Azure Function App and you can just click "Yes" to initialize the project for local development. (I am not sure but it may also prompt you to install all the necessary Azure function app development extensions)

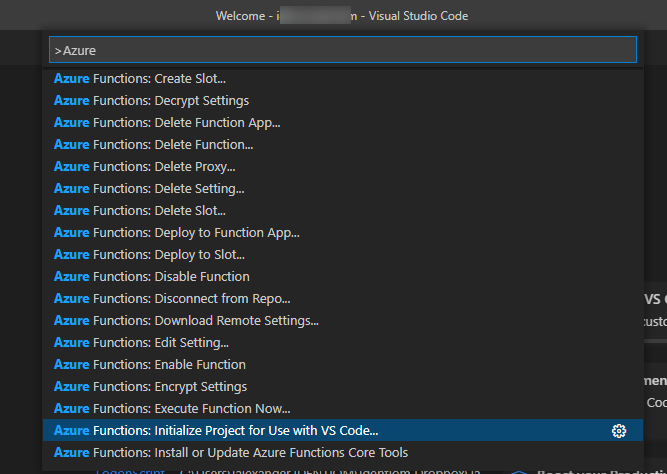
Option 2 - Initialize the Project manually with CTRL+SHIFT+P
With the directory open in "Explorer" view you can CTRL+SHIFT+P and Select Azure Functions: Initialize Project for Use with VS Code...

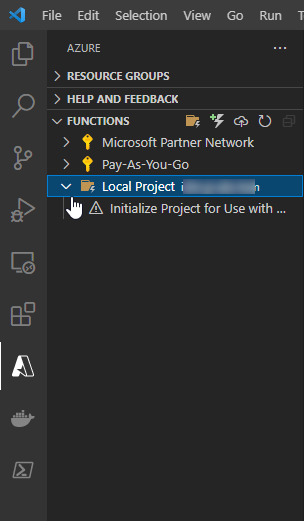
Option 3 - From the Azure Functions View Initialize the detected project
The project will be listed under Local Project but have a warning icon. Just click on it to initialize the project

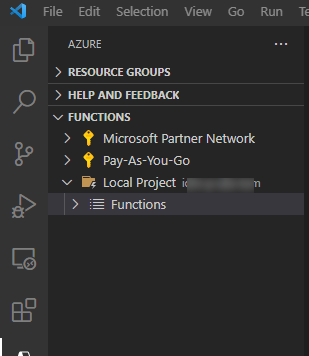
A properly initialized project will display Functions under Azure view return to the Explorer view to develop your code

Notes on Potential Problems
Nesting multiple function apps in a top level folder
Note: If you have multiple function apps in a folder for example as follows
topFolder/
.vscode/
launch.json
functionApp1/
.vscode/
launch.json
functionApp2/
.vscode/
launch.json
and you open the topFolder VS Code will use the top level .vscode/launch.json to start the function app locally and you may have to keep changing it for each project. I haven't found a work-a-round for this but just open the function app folder in VS Code and it will use the.vscode/launch.json file from the project itself
Using nested Azure App folder can cause issues when you do a deploy to Azure because it could pick the wrong project to upload and then you choose the wrong target and over write your function app with the wrong project.
Tip: Open the function app folder not a parent folder in VS Code and it will use the
.vscode/launch.jsonfile from the project itself
Powershell Version 7 is needed for debugging
By default VSCode will have powershell 5.1 on Windows as the default powershell terminal but to run debugging of the function app in VSCode you will need to change the default VSCode terminal to run Powershell 7. I found until I did this every break point I set wasn't triggered.

0 Comments