Making a timer with javascript and want run it with no menus in chrome and a specific canvas / viewport size. But was always opening large.
The secret to it not being the same size as an already running window is making --user-data-dir a new random location
Windows
& 'C:\Program Files\Google\Chrome\Application\chrome.exe' --window-size="600,150" --app="c:\dev\timer\timer.html" --chrome-frame --user-data-dir="$($env:Temp)\$(Get-Random)" --window-position=0,600
MacOS
"/Applications/Google Chrome.app/Contents/MacOS/Google Chrome" \
--window-size="600,150" \
--app="file:///Users/ja/Desktop/timer/timer.html" \
--chrome-frame --user-data-dir=/tmp/$$ \
--window-position=0,800 \
--no-default-browser-check \
--no-first-run
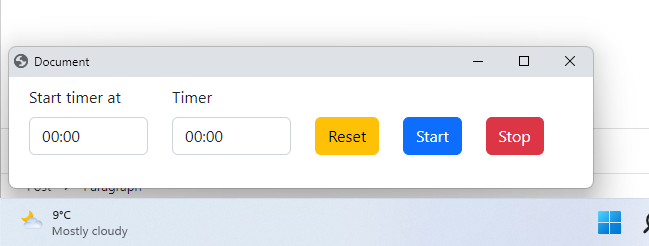
What it looks like on my Windows 11 box

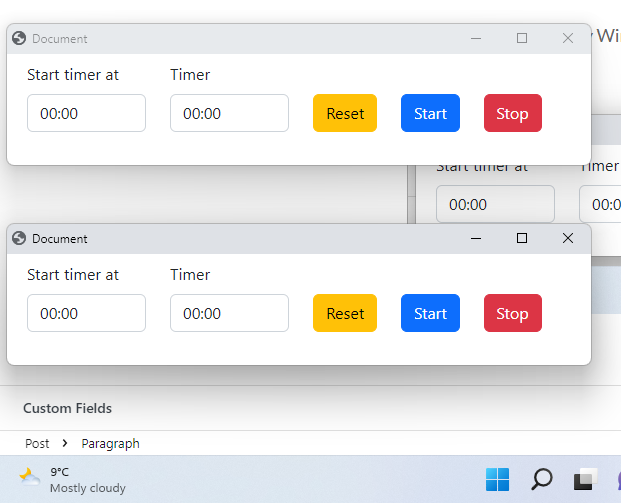
Run it twice using the random --user-data-dir and you can specify multiple instances and multiple placement or window-sizes


0 Comments