Update: So after tweeting about this I had a massive fanboy moment when Dan Abramov replied, got the details and then fixed the problem in v2.0.3. So to fix this you just need to run:
yarn add [email protected]
or
npm install [email protected]No longer a problem
Just did an upgrade of create-react-app react-scripts using
yarn add react-scripts@nextThen discovered after a yarn build that there was no runtime javascript being created
In the asset-manifest.json the files below that aren't being generated are
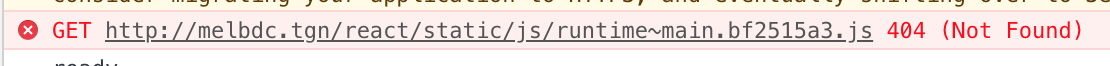
/react/static/js/runtime~main.bf2515a3.js
/react/static/js/runtime~main.bf2515a3.js.map
The files that are generated are
./css/main.ebab72c8.chunk.css
./css/1.ae8ee9e3.chunk.css
./js/main.e6406d5b.chunk.js
./js/1.0f883466.chunk.js.map
./js/1.0f883466.chunk.js
./js/main.e6406d5b.chunk.js.map
{
"main.css": "/react/static/css/main.ebab72c8.chunk.css",
"main.js": "/react/static/js/main.e6406d5b.chunk.js",
"main.js.map": "/react/static/js/main.e6406d5b.chunk.js.map",
"static/css/1.ae8ee9e3.chunk.css": "/react/static/css/1.ae8ee9e3.chunk.css",
"static/js/1.0f883466.chunk.js": "/react/static/js/1.0f883466.chunk.js",
"static/js/1.0f883466.chunk.js.map": "/react/static/js/1.0f883466.chunk.js.map",
"runtime~main.js": "/react/static/js/runtime~main.bf2515a3.js",
"runtime~main.js.map": "/react/static/js/runtime~main.bf2515a3.js.map",
"index.html": "/react/index.html"
}When the runtime~main chunk doesn't get created you don't get a react page

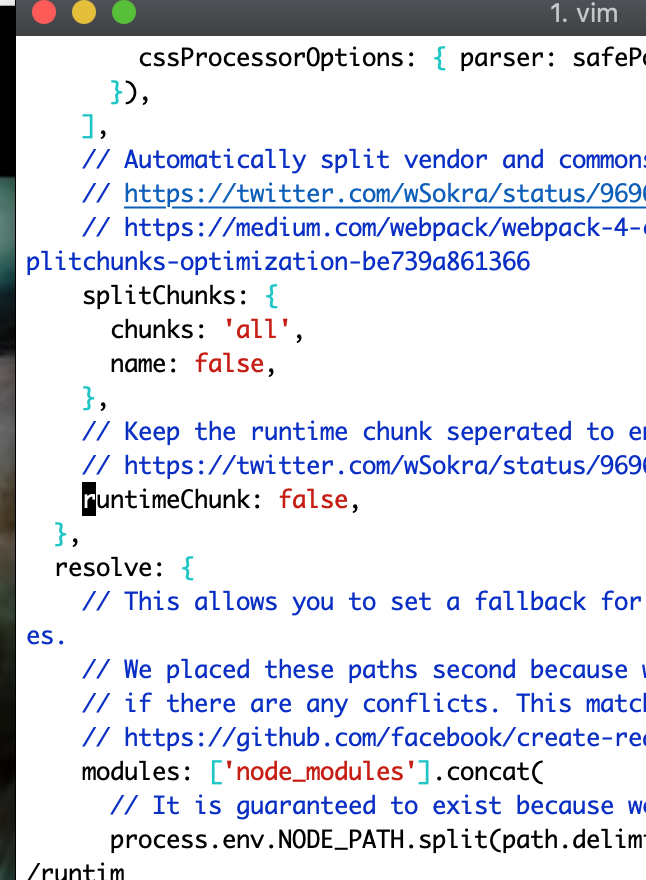
The fix is to change the file webpack.config.prod.js file in the <create-react-app-project>/node_modules/react-scripts/config/webpack.config.prod.js
You need to change the runtimeChunk setting to false
After this change yarn build creates the files

I think some of the downside to this quick fix is the react-scripts will be overwritten when you make changes using yarn. So probably you should do a yarn eject and then edit the configuration files when eject copies them into your project giving you full control.

0 Comments