I have a textarea which I use jquery.append() to place error messages into.
$('textarea').append(status_text + line_break);
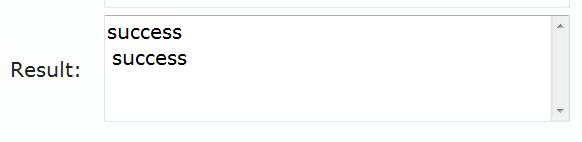
I have found that in Internet Explorer if I use a newline character “\n” for the line_break I get:
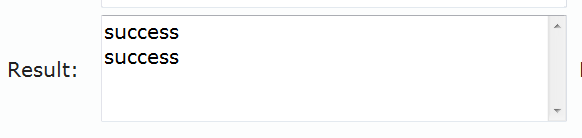
If I use a carriage return line feed “\r\n” in Internet Explorer I get a weird space inset.

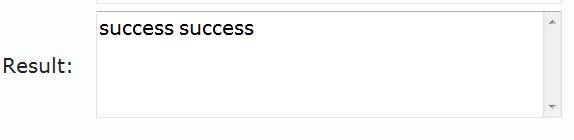
If I use <br /> I get what I’m wanting which is each append on it’s own line.

I discovered inconsistent results in Firefox and Google Chrome but for all three a stable configuration was using browser feature detection to detect the htmSerialize (which incidentally tells us if it’s IE or a FF/GC) and then return the correct line break.
// set <br /> for i.e and \r\n for FF, GC
// ff and gc return true
// ie returns false for this jquery.support test
function get_line_break() {
return $.support.htmlSerialize ? "\r\n" : '<br />';
}
var line_break = get_line_break();
Success

0 Comments